

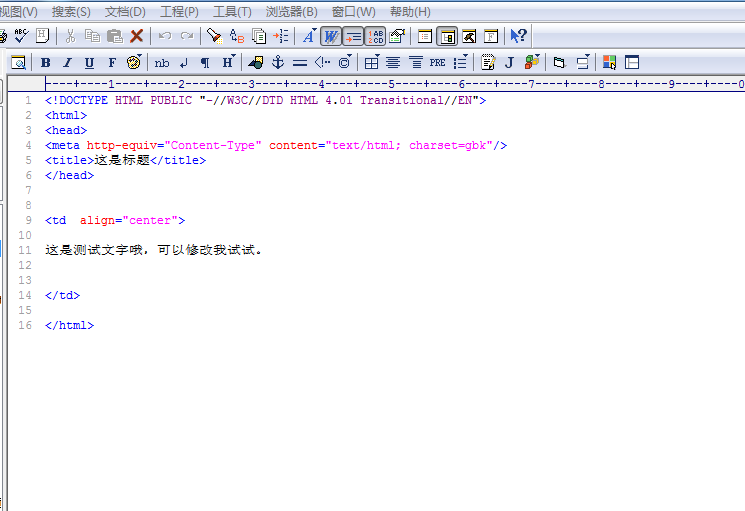
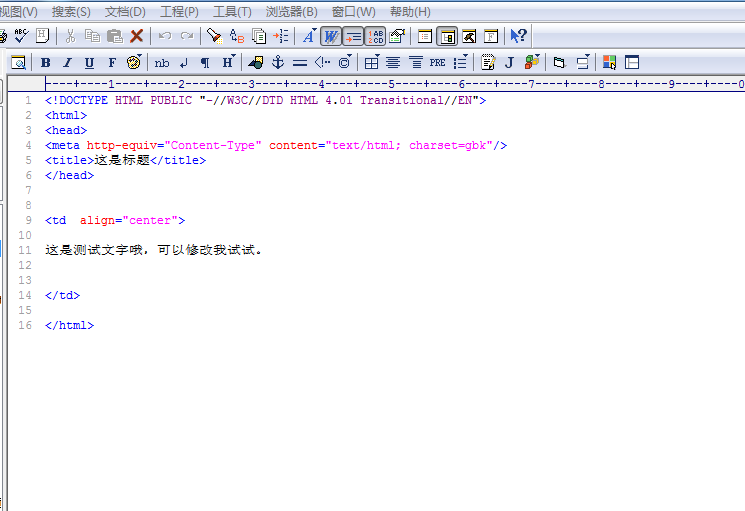
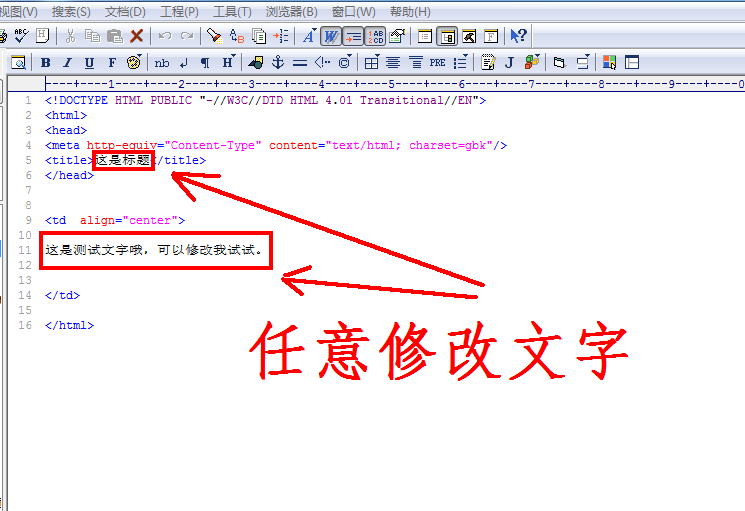
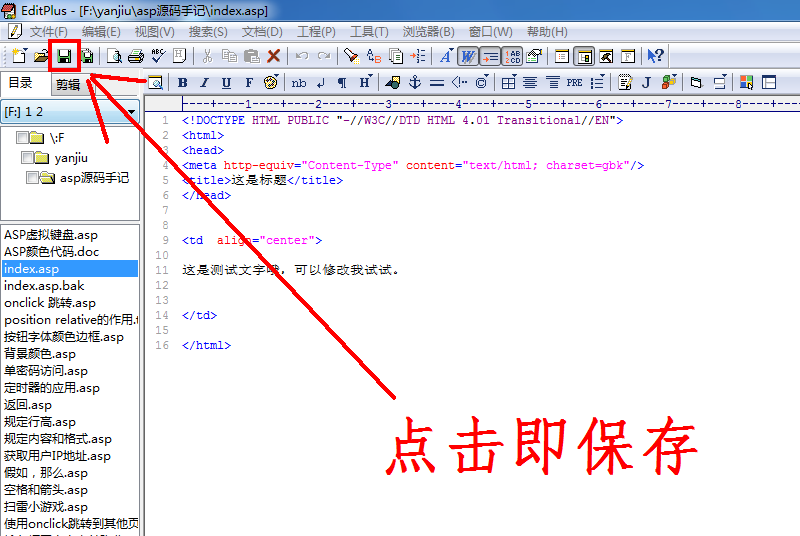
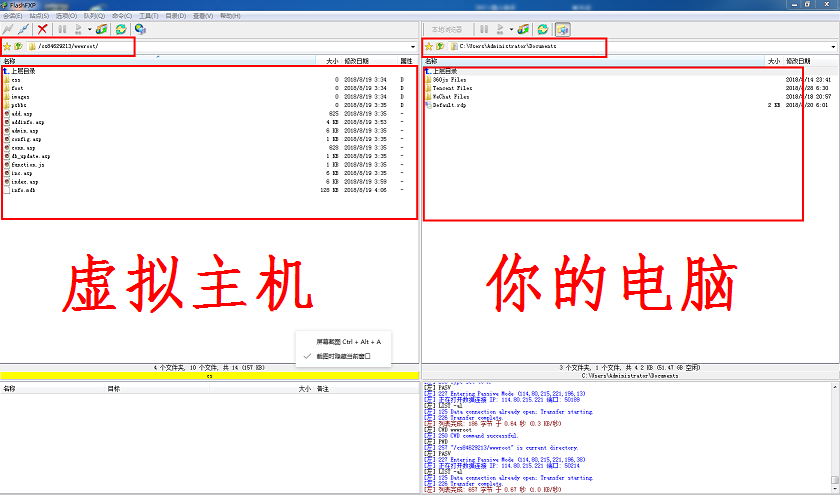
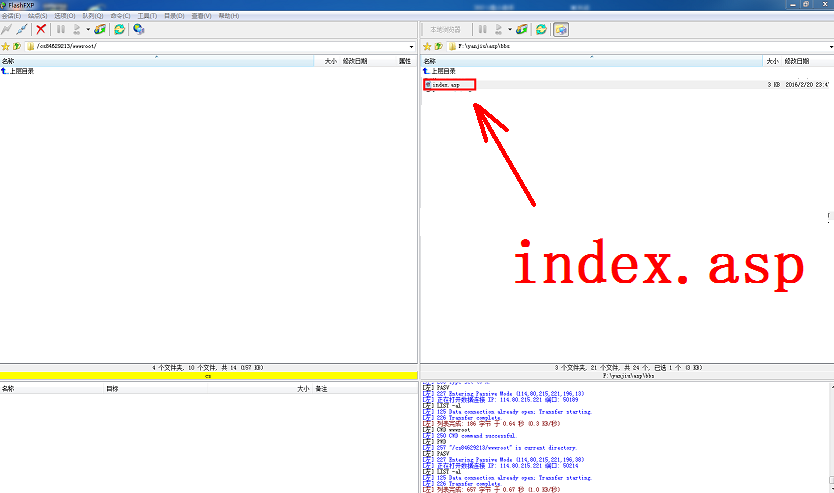
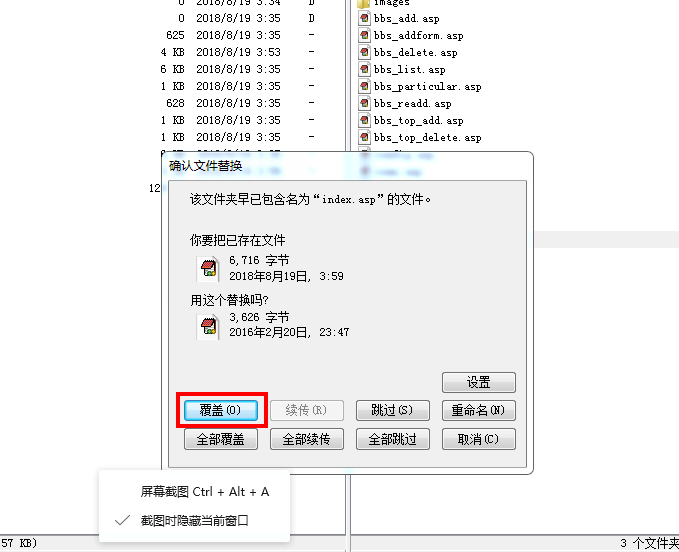
| 6.网页修改示例 |
 |
 |
 |
 |
 |
 |
 |
| 1.购买虚拟主机 | 2.虚拟主机信息 |
| 3.选择编码工具 | 4.上传工具设置 |
| 5.相关工具下载 | 6.网页修改示例 |
| 评论列表 | |
| 用户 测试 发表评论
时间:2015-4-15 下午 01:21:27
内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容 |
|
| 用户 测试 发表评论
时间:2015-4-15 下午 01:21:27
内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容 |
|
| 用户 测试 发表评论
时间:2015-4-15 下午 01:21:27
内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容 |
|
| 用户 测试 发表评论
时间:2015-4-15 下午 01:21:26
内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容 |
|
| 用户 测试 发表评论
时间:2015-4-15 下午 01:21:26
内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容内 容 |
|
| 登陆后可评论 3/5页 上一页下一页 | |
| 网站首页 |
| aspteacher .com | 粤ICP备18109873号 |